更新时间:2017-05-29 来源:黑马程序员Android+物联网培训学院 浏览量:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity" >
<!--内部控件水平排列-->
<TextView
android:layout_width="0dp"
android:layout_height="120dp"
android:layout_weight="3"
android:background="@android:color/black"/>
<TextView
android:layout_width="0dp"
android:layout_height="120dp"
android:layout_weight="1"
android:background="@android:color/holo_green_dark"/>
</LinearLayout>

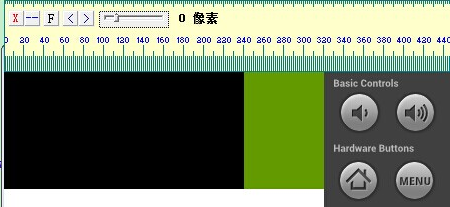
当前屏幕横屏宽度:320dp
第一个子控件未分配权重前所占宽度:0dp
第二个子控件未分配权重前所占宽度:0dp
当前屏幕剩余空间总数:320dp-0dp-0dp = 320dp,将当前320dp按权重分配给两个子控件,子控件一分配到四分之三,子控件二分配到四分之一
第一个子控件分配权重后宽度:0dp+((320dp-0dp-0dp)*3)/4 = 240dp
第二个子控件分配权重后宽度:0dp+(320dp-0dp-0dp)/4 = 80dp
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity" >
<TextView
android:layout_width="60dp"
android:layout_height="120dp"
android:layout_weight="3"
android:background="@android:color/black"/>
<TextView
android:layout_width="60dp"
android:layout_height="120dp"
android:layout_weight="1"
android:background="@android:color/holo_green_dark"/>
</LinearLayout>

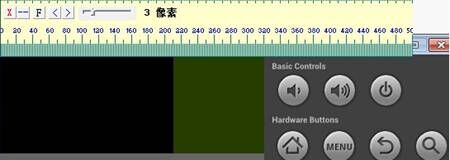
当前屏幕横屏宽度:320dp
第一个子控件未分配权重前所占宽度:60dp
第二个子控件未分配权重前所占宽度:60dp
当前屏幕剩余空间总数:320dp-60dp-60dp = 200dp,将当前200dp按权重分配给两个子控件,子控件一分配到四分之三,子控件二分配到四分之一
第一个子控件分配权重后宽度:60dp+((320dp-60dp-60dp)*3)/4 = 210dp
第二个子控件分配权重后宽度:60dp+(320dp-60dp-60dp)/4 = 110dp
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity" >
<TextView
android:layout_width="260dp"
android:layout_height="120dp"
android:layout_weight="3"
android:background="@android:color/black"/>
<TextView
android:layout_width="260dp"
android:layout_height="120dp"
android:layout_weight="1"
android:background="@android:color/holo_green_dark"/>
</LinearLayout>

当前屏幕横屏宽度:320dp
第一个子控件未分配权重前所占宽度:260dp
第二个子控件未分配权重前所占宽度:260dp
当前屏幕剩余空间总数:320dp-260dp-260dp = -200dp,将当前-200dp按权重分配给两个子控件,子控件一分配到四分之三,子控件二分配到四分之一
第一个子控件分配权重后宽度:260dp+((320dp-260dp-260dp)*3)/4 = 110dp
第二个子控件分配权重后宽度:260dp+(320dp-260dp-260dp)/4 = 210dp
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity" >
<TextView
android:layout_width="fill_parent"
android:layout_height="120dp"
android:layout_weight="3"
android:background="@android:color/black"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="120dp"
android:layout_weight="1"
android:background="@android:color/holo_green_dark"/>
</LinearLayout>

当前屏幕横屏宽度:320dp
第一个子控件未分配权重前所占宽度:fill_parent 即为充满横屏
第二个子控件未分配权重前所占宽度:fill_parent 即为充满横屏
当前屏幕剩余空间总数:320dp-320dp-320dp = -320dp,将当前-320dp按权重分配给两个子控件,子控件一分配到四分之三,子控件二分配到四分之一
第一个子控件分配权重后宽度:320dp+((320dp-320dp-320dp)*3)/4 = 80dp
第二个子控件分配权重后宽度:320dp+(320dp-320dp-320dp)/4 = 240dp
从上述案例可以看出,如果对线性布局中的控件设置了权重(layout_weight),那么控件占用的空间大小是可以计算出来的,计算公式如下:线性布局中子控件最终占用宽度 = 原有宽度+剩余空间分配量例如,在水平方向上的线性布局LinearLayout控件L中,包含两个水平占用空间的控件A,B,其中:L控件:L控件宽度layout_width = width_lA控件:A控件宽度layout_width = width_a A控件权重layout_weight = weight_aB控件:B控件宽度layout_width = width_b B控件权重layout_weight = weight_bL中子控件最终占用宽度 = 原有宽度(width_a)+剩余空间分配量A所占宽度 = width_a + (width_l-width_a-width_b)*weight_a/(weight_a+weight_b)B所占宽度 = width_b + (width_l-width_a-width_b)*weight_b/(weight_a+weight_b)由此可以推断,当使用权重(layout_weight)时,会遇到下列两种情况:情况1:当L中内部子控件(A,B)的宽度之和大于L的总宽度时,即(width_l-width_a-width_b)<0时,weight_a/(weight_a+weight_b)比例的值越大,当前控件所占空间越小。情况2:当L中内部子控件(A,B)的宽度之和小于L的总宽度时,即(width_l-width_a-width_b)>0时,weight_a/(weight_a+weight_b)比例的值越大,当前控件所占空间越大。
本文版权归黑马程序员Android培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:黑马程序员Android+物联网培训学院
首发:http://android.itheima.com